آیا به دنبال بهترین تنظیمات افزونه WP Rocket هستید تا سرعت سایت خود را افزایش دهید و نمره مناسبی در PageSpeed Insights گوگل کسب کنید؟
افزونه WP Rocket که بیش از 1,700,000 سایت را پشتیبانی میکند، یکی از بهترین و محبوبترین افزونههای کش وردپرس است که برای افزایش سرعت سایت پیشنهاد میشود.
چرا WP Rocket انتخاب مناسبی است؟
انتخاب بین افزونههای کش وردپرس کار سادهای نیست. بسیاری از کاربران نمیدانند چه تنظیماتی را باید در WP Rocket فعال یا غیرفعال کنند و گاهی ممکن است دو افزونه مختلف وظایف مشابهی انجام دهند که باعث تداخل و کاهش سرعت سایت میشود.
یکی از بهترین ویژگیهای WP Rocket این است که تمامی بهینهسازیها را در یک افزونه ارائه میدهد. بنابراین، نیازی به نصب افزونههای متعدد ندارید که ممکن است با هم تداخل داشته باشند و سرعت سایت شما را کاهش دهند.
راهنمای جامع تنظیمات WP Rocket
این راهنمای بهترین تنظیمات WP Rocket به شما کمک میکند تا مرحله به مرحله تنظیمات را اعمال کنید. با این کار، سایتی سریع و بهینه خواهید داشت که نه تنها Core Web Vitals گوگل را پاس میکند، بلکه رتبه سایت شما در گوگل نیز بهبود مییابد.
نکته مهم: هاستینگ سایت شما
یکی از مهمترین عوامل برای داشتن سایتی سریع، استفاده از یک هاستینگ مناسب است. اگر از هاست وردپرسی کند استفاده میکنید، هر چقدر هم بهینهسازی انجام دهید، سایت شما همچنان کند خواهد بود.
برای انتخاب هاست مناسب، به صفحه میزبانی سایت Start Blogging 101 مراجعه کنید تا مطمئن شوید هاست شما سرعت کافی را ارائه میدهد یا اینکه نیاز به ارتقاء به هاست با کارایی بالاتر دارید.
آمادهاید سایتتان را سریعتر کنید؟
این آموزش تنظیمات WP Rocket یکی از کاملترین راهنماهای موجود است. با استفاده از جدول محتوای موجود میتوانید تنظیمات مختلف را گام به گام دنبال کنید و سایت وردپرسی خود را به یک سایت سریع و بهینه تبدیل کنید.
تست سرعت WP Rocket و تنظیمات پیشنهادی

اگر به دنبال سرعت بالای سایت خود هستید، تنظیمات درست افزونه WP Rocket میتواند شما را به هدف نزدیک کند. با استفاده از این تنظیمات، نه تنها سرعت سایت شما بهبود مییابد، بلکه نمره کامل Core Web Vitals را برای دسکتاپ و موبایل در Google PageSpeed Insights کسب خواهید کرد، که معمولاً بهینهسازی برای موبایل چالشبرانگیزتر است.
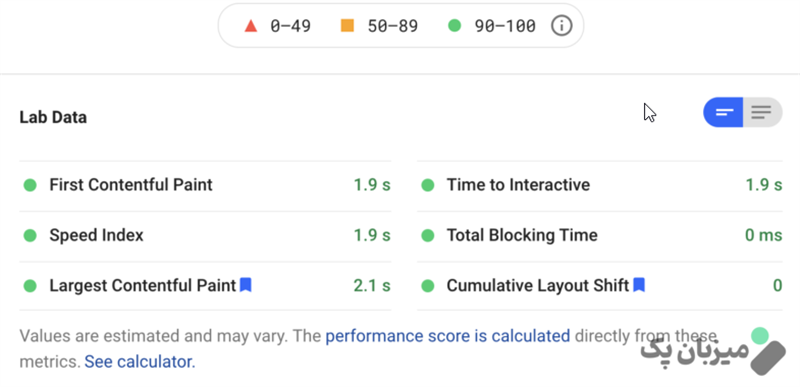
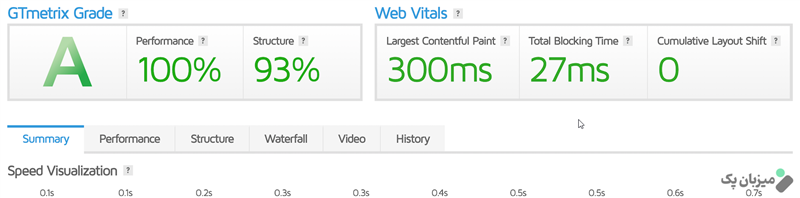
نتایج تست سرعت
در این آموزش، با تنظیمات پیشنهادی WP Rocket، به نمره 99 در تب موبایل Google PageSpeed Insights دست یافتهایم. همچنین، گزارش GTMetrix نیز نشان میدهد که این تنظیمات به تمامی Core Web Vitals پاسخ داده و سرعت سایت به میزان قابلتوجهی افزایش یافته است.

نکته مهم:
GTMetrix را تنها برای بررسی سرعت و کارایی کلی سایت استفاده کنید. برای ارزیابی Core Web Vitals، بهترین ابزار Google PageSpeed Insights است.
چهار عامل مهم برای کسب نمره بالا:
- استفاده از هاست سریع و قابل اعتماد (به صفحه هاستینگ مراجعه کنید).
- استفاده از قالب سبک و قابل تنظیم وردپرس (پیشنهاد من قالب Kadence است).
- ساخت صفحات با ویرایشگر وردپرس (Gutenberg) به جای استفاده از صفحهسازهای جانبی.
- نصب افزونه کش قدرتمند مانند WP Rocket.
راهنمای نصب و تنظیمات افزونه WP Rocket
پس از نصب و فعالسازی، افزونه به طور پیشفرض تنظیمات ایمن را اعمال میکند که برای اکثر سایتها مناسب است. با این حال، برای بهینهسازی بهتر میتوان تنظیمات پیشرفتهتری را اعمال کرد.
تنظیمات پیشنهادی:
- تنظیمات کش (Cache Settings)
- بهینهسازی فایلها (File Optimization Settings)
- تنظیمات رسانه (Media Settings)
- پیشبارگذاری (Preload Settings)
- قوانین پیشرفته (Advanced Rules Settings)
- بهینهسازی پایگاهداده (Database Settings)
- تنظیمات CDN (CDN Settings)
- تنظیمات Heartbeat (Heartbeat Settings)
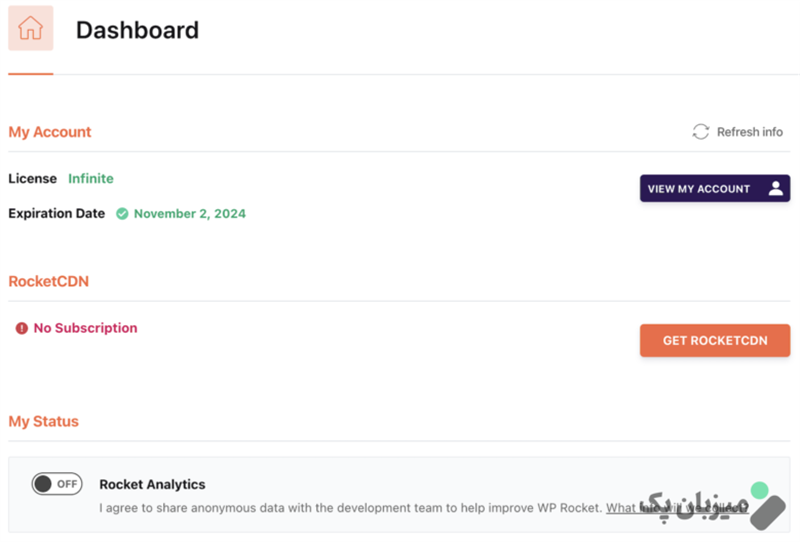
داشبورد افزونه WP Rocket

در بخش داشبورد، میتوانید اطلاعاتی مانند نوع لایسنس، تاریخ انقضای آن، و قابلیتهای افزونه را مشاهده کنید.
- بعد از انقضای لایسنس، افزونه همچنان کار میکند، اما از بهروزرسانیها و پشتیبانی محروم خواهید بود.
- پیشنهاد میشود لایسنس خود را سالانه تمدید کنید تا مطمئن شوید سایت شما بهروز و بدون مشکل باقی میماند.
RocketCDN
افزونه WP Rocket امکان خرید RocketCDN را نیز ارائه میدهد، اما توصیه میکنم از گزینههای بهتری که به صورت کامل با WP Rocket سازگار هستند استفاده کنید.
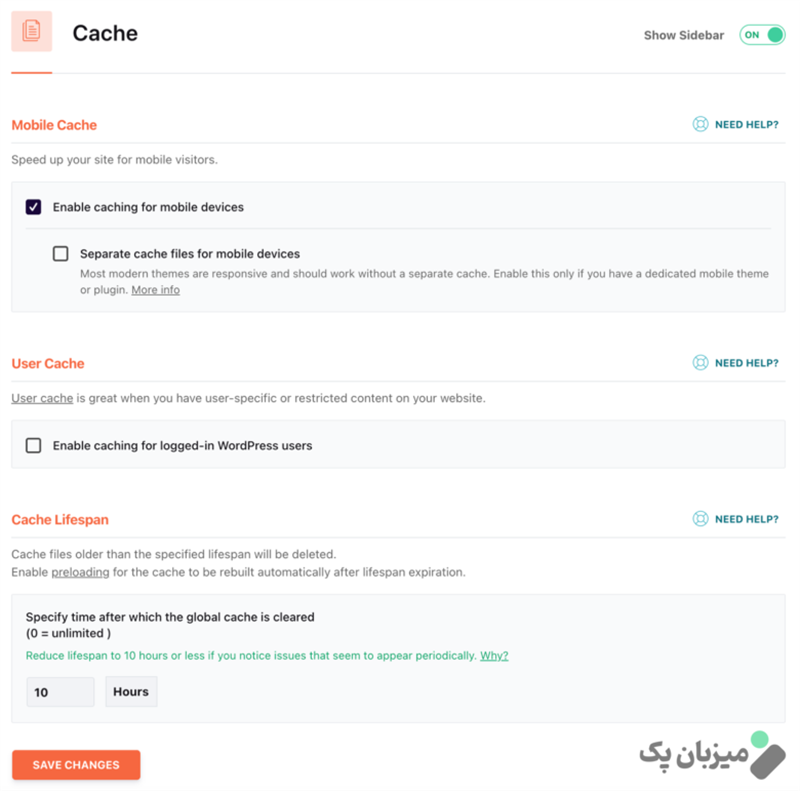
تنظیمات کش در افزونه WP Rocket

برای افزایش سرعت سایت و بهبود تجربه کاربران، تنظیمات کش یکی از بخشهای کلیدی در WP Rocket است. در اینجا به بهترین تنظیمات کش برای وردپرس پرداخته شده است:
1. فعالسازی کش برای موبایل (Mobile Cache)
- فعال کردن کش برای دستگاههای موبایل: ✅
این گزینه سرعت سایت شما را برای بازدیدکنندگان موبایلی افزایش میدهد. - ایجاد فایلهای کش جداگانه برای موبایل: ❌
این گزینه تنها زمانی باید فعال شود که از یک قالب یا افزونه اختصاصی برای موبایل استفاده میکنید (که در اکثر موارد نیازی نیست).
نکته: اگر افزونه WP Rocket یک قالب یا افزونه موبایلی را شناسایی کند، این گزینه بهطور پیشفرض فعال شده و خاکستری میشود.
2. فعالسازی کش برای کاربران وارد شده (User Cache)
- فعال کردن کش برای کاربران وارد شده به سایت: ❌
این گزینه تنها در صورتی فعال میشود که سایت شما شامل محتوای شخصیسازیشده برای کاربران وارد شده باشد (مانند سایتهای عضویتی). در غیر این صورت، نیازی به فعال کردن آن نیست.
3. تنظیم طول عمر کش (Cache Lifespan)
- طول عمر کش: 10 ساعت
این مقدار به این معناست که فایلهای کش پس از 10 ساعت پاک شده و دوباره ایجاد میشوند.- اگر Preloading فعال باشد (بهطور پیشفرض فعال است)، کش بهصورت خودکار مجدداً بارگذاری خواهد شد.
- در صورت بروز مشکلات دورهای، میتوانید این مقدار را به کمتر از 10 ساعت کاهش دهید.
بهترین تنظیمات بخش کش WP Rocket
- کش موبایل:
فعال کنید تا سایت شما برای کاربران موبایلی سریعتر شود. - کش جداگانه برای موبایل:
تنها در صورت وجود قالب یا افزونه اختصاصی برای موبایل، فعال شود. - کش کاربران وارد شده:
غیرفعال باشد مگر در سایتهای عضویتی یا شخصیسازیشده. - طول عمر کش:
10 ساعت (مقدار پیشفرض) مناسب اکثر سایتها است.
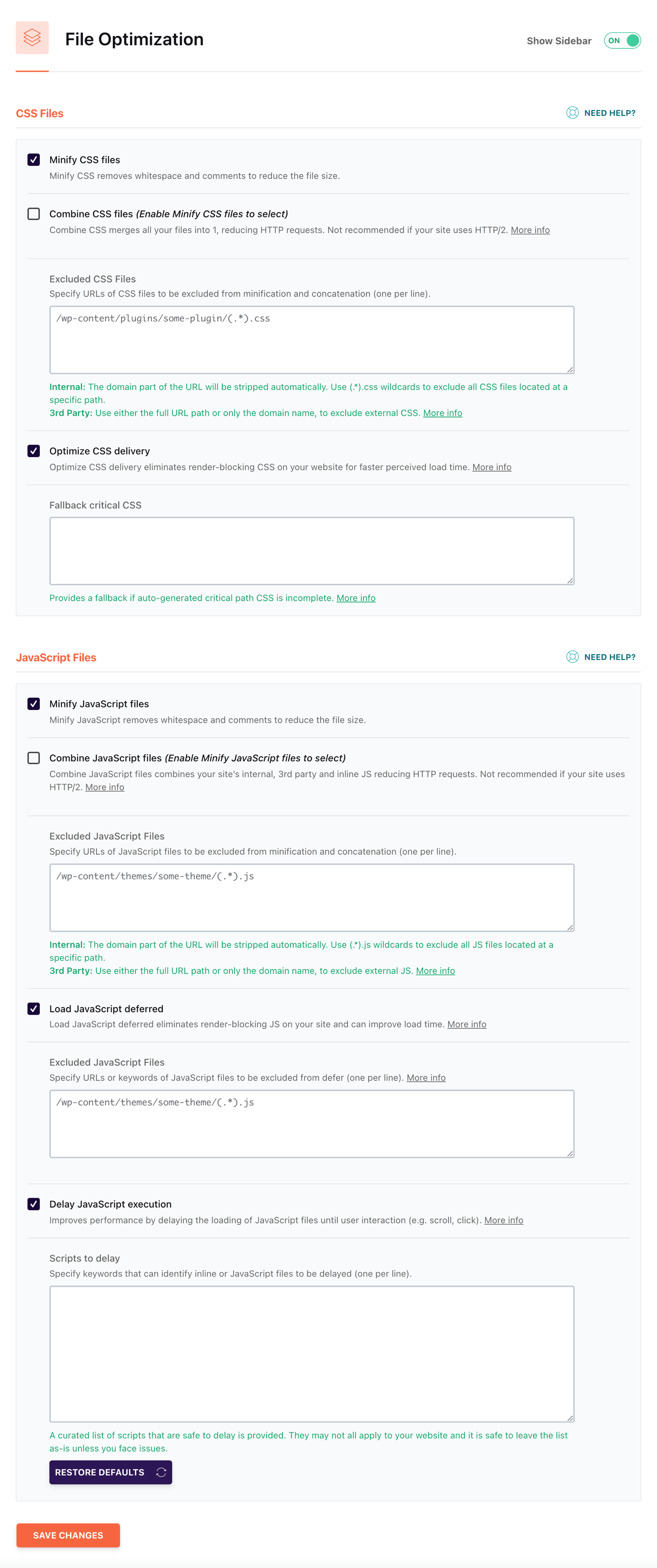
تنظیمات بهینهسازی فایلها در WP Rocket

افزونه WP Rocket تنظیماتی قدرتمند برای بهینهسازی فایلهای CSS و JavaScript ارائه میدهد که میتواند تأثیر چشمگیری بر عملکرد و نمرات Core Web Vitals سایت شما داشته باشد. در ادامه بهترین تنظیمات این بخش بهصورت گامبهگام بررسی میشود:
1. کوچکسازی فایلهای CSS و JS (Minify CSS and JS Files)
- Minify CSS files: ✅ فعال
- Minify JavaScript files: ✅ فعال
- این تنظیمات با حذف کاراکترهای اضافی (مانند فاصلهها و کامنتها) از فایلها، سرعت بارگذاری را افزایش میدهد.
- اگر این تنظیم باعث اختلال در سایت شد، آن را غیرفعال کنید.
2. ترکیب فایلهای CSS و JS (Combine CSS and JS Files)
- Combine CSS files: ❌ غیرفعال
- Combine JavaScript files: ❌ غیرفعال
چرا؟
- اگر هاست شما از HTTP/2 یا HTTP/3 پشتیبانی میکند، بهتر است فایلها ترکیب نشوند، زیرا این پروتکلها امکان دانلود همزمان فایلهای کوچک را فراهم میکنند.
- ترکیب فایلها ممکن است ترتیب بارگذاری را به هم بزند و سایت را دچار مشکل کند.
3. بهینهسازی تحویل CSS (Optimize CSS Delivery)
- Optimize CSS Delivery: ✅ فعال
- Remove Unused CSS: بهترین گزینه برای عملکرد است، اما ممکن است برخی بخشها را خراب کند.
- اگر مشکلی پیش آمد، به Load CSS Asynchronously تغییر دهید که گزینهای امنتر است.
این تنظیم به رفع پیشنهاد “Eliminate render-blocking resources” در Google PageSpeed Insights کمک میکند.
4. بارگذاری جاوااسکریپت بهصورت Deferred (Load JavaScript Deferred)
- Load JavaScript Deferred: ✅ فعال
- این تنظیم با تأخیر در بارگذاری فایلهای JavaScript، پیشنهاد “Eliminate render-blocking resources” را رفع میکند و به بهبود زمان پاسخدهی اولیه کمک میکند.
- در صورت ایجاد مشکل، میتوانید فایلهای خاصی را از این تنظیم استثنا کنید.
5. تأخیر در اجرای جاوااسکریپت (Delay JavaScript Execution)
- Delay JavaScript Execution: ✅ فعال
مزایا:
- این ویژگی، فایلهای JavaScript و اسکریپتهای داخلی را تا زمان تعامل کاربر (مانند اسکرول، کلیک یا لمس صفحه) به تأخیر میاندازد.
- با فعالسازی این گزینه، معیارهای زیر بهبود مییابند:
- Remove Unused JavaScript
- Minimize Main Thread Work
- Total Blocking Time (TBT)
- Time to Interactive (TTI)
توجه:
- اگر این گزینه فعال باشد، گزینه Combine JS Files بهطور خودکار غیرفعال میشود.
- در صورت بروز مشکل، میتوانید فایلهای خاصی را از تأخیر جاوااسکریپت مستثنی کنید.
جمعبندی بهترین تنظیمات File Optimization در WP Rocket
- Minify CSS و JS: فعال
- Combine CSS و JS: غیرفعال
- Optimize CSS Delivery: فعال (ترجیحاً Remove Unused CSS)
- Load JavaScript Deferred: فعال
- Delay JavaScript Execution: فعال
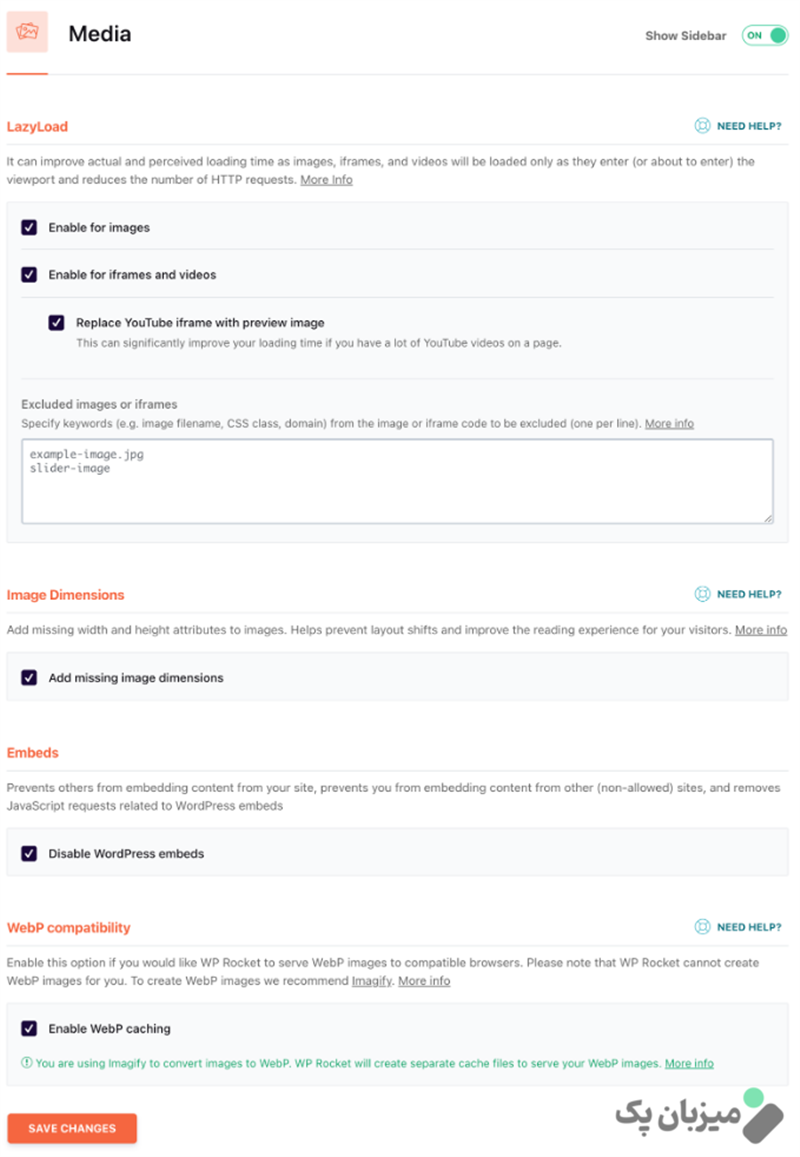
تنظیمات رسانهای WP Rocket برای بهینهسازی سرعت سایت

WP Rocket یکی از بهترین ابزارها برای بهینهسازی عملکرد سایت وردپرس است و بخش رسانه آن میتواند به طور قابل توجهی منابع سرور شما را ذخیره کرده و زمان بارگذاری صفحه را کاهش دهد. در اینجا برخی از تنظیمات مهم رسانهای WP Rocket آورده شده است:
۱. بارگذاری تنبل (Lazy Load)
بارگذاری تنبل برای تصاویر، iframeها و ویدیوها استفاده میشود تا بارگذاری این موارد تا زمانی که کاربر اسکرول کند و نیاز به دیدن آنها داشته باشد به تأخیر بیفتد. این روش به کاهش زمان بارگذاری اولیه، تعداد درخواستهای HTTP و صرفهجویی در منابع سرور کمک میکند.
- تنظیمات فعال:
- فعالسازی برای تصاویر
- فعالسازی برای iframeها و ویدیوها
- جایگزینی iframe یوتیوب با تصویر پیشنمایش
این ویژگی باعث افزایش سرعت بارگذاری صفحه و بهبود امتیازهای Core Web Vitals میشود.
۲. افزودن ابعاد گمشده تصاویر
تنظیم “افزودن ابعاد گمشده تصاویر” به کاهش امتیاز Cumulative Layout Shift (CLS) کمک میکند که یکی از عوامل مهم در بهبود تجربه کاربری است. این تنظیم به تصاویر ابعاد صحیح اضافه میکند تا از جابهجایی محتوای صفحه در زمان بارگذاری جلوگیری شود.
- مزایا:
- جلوگیری از جابهجایی محتوای صفحه هنگام بارگذاری تصاویر.
- بهبود امتیاز CLS در Google PageSpeed Insights.
۳. کش WebP
اگر از تصاویر WebP در سایت وردپرس خود استفاده میکنید، باید تنظیم “Enable WebP caching” را فعال کنید. این فرمت تصویر باعث کاهش حجم و بهبود سرعت بارگذاری تصاویر میشود.
- توجه: WP Rocket خود تصاویر WebP را ایجاد نمیکند، بنابراین باید از پلاگینهایی مانند ShortPixel برای ایجاد تصاویر WebP استفاده کنید. WP Rocket به طور خودکار این تنظیمات را برای برخی از پلاگینهای فشردهسازی تصویر مانند ShortPixel، Imagify و EWWW فعال میکند.
۴. بهینهسازی ویدیوهای یوتیوب
ویژگی “جایگزینی iframe یوتیوب با تصویر پیشنمایش” به طور قابل توجهی به بهبود سرعت بارگذاری سایت و امتیازهای Core Web Vitals کمک میکند. به جای بارگذاری کد کامل ویدیو، یک تصویر پیشنمایش نمایش داده میشود و فقط زمانی که کاربر بر روی آن کلیک میکند، ویدیو بارگذاری میشود.
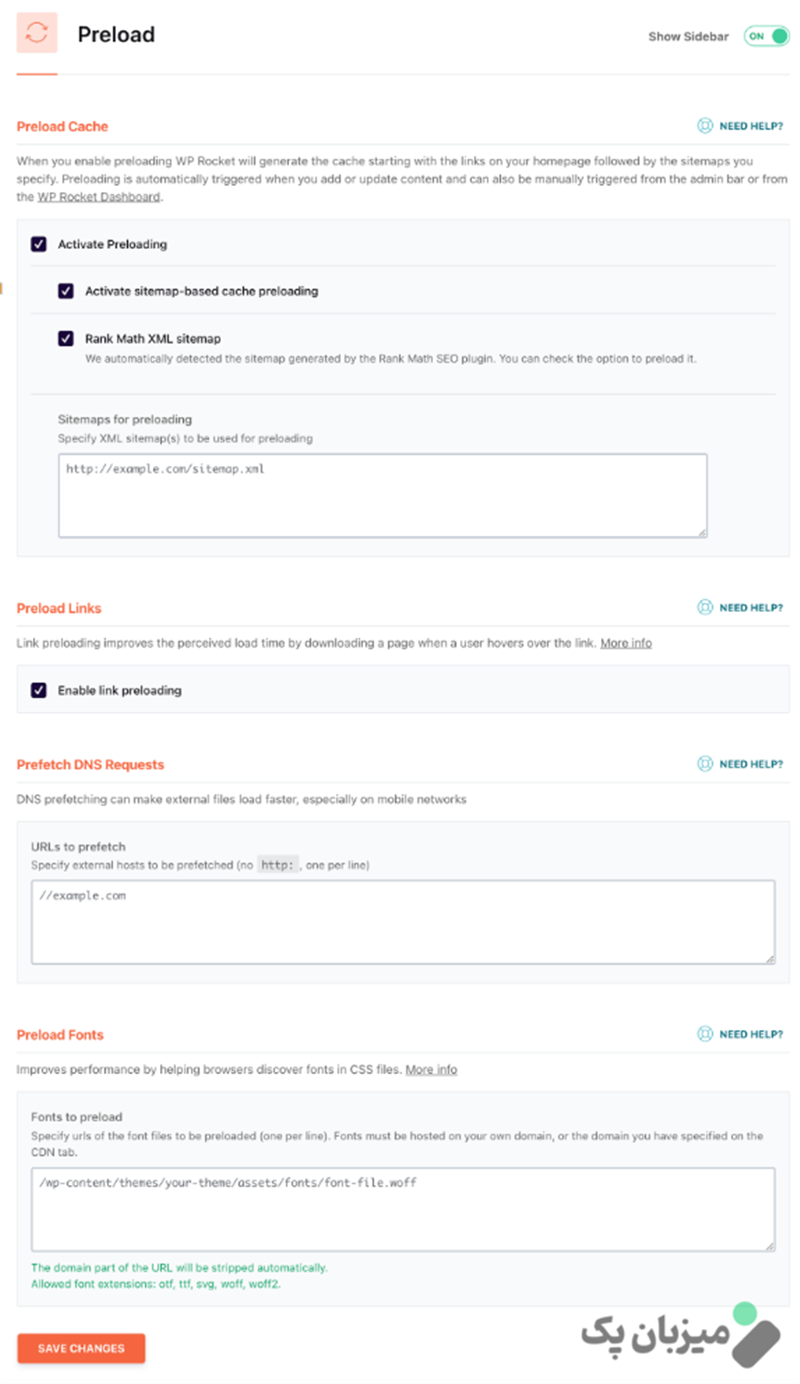
فعالسازی پیشبارگذاری (Preload)

پیشبارگذاری به مرورگر اعلام میکند که منابع خاصی قرار است به زودی مورد نیاز قرار گیرند، بنابراین مرورگر این منابع را از قبل بارگذاری میکند تا سرعت سایت افزایش یابد. با فعالسازی این ویژگی در افزونه WP Rocket، صفحه اصلی و لینکهای موجود در آن بهصورت خودکار پیشبارگذاری میشوند تا بازدیدکنندگان شما سریعتر به محتوای سایت دسترسی پیدا کنند.
پیشبارگذاری کش بر اساس نقشه سایت
اگر از افزونههای سئو مانند Rank Math، SEOPress، Yoast SEO یا دیگر پلاگینهای مشابه استفاده میکنید، میتوانید با فعالسازی گزینه “پیشبارگذاری کش بر اساس نقشه سایت”، نقشه سایت تولید شده توسط این افزونهها را برای پیشبارگذاری استفاده کنید. این کار موجب میشود که صفحات سایت شما سریعتر بارگذاری شوند.
فعالسازی پیشبارگذاری لینکها
با فعالسازی گزینه پیشبارگذاری لینکها در WP Rocket، هنگامی که کاربر بر روی یک لینک در سایت شما قرار میگیرد، محتوا بهطور پیشزمینه بارگذاری میشود. این ویژگی باعث میشود تا زمانی که کاربر روی لینک کلیک کند، صفحه مورد نظر بهسرعت نمایش داده شود. این گزینه بهویژه برای بهبود تجربه کاربری مفید است.
پیشبارگذاری درخواستهای DNS
اگر از محتوای خارجی مانند Google Fonts، Google Analytics یا YouTube استفاده میکنید، میتوانید با وارد کردن دامنههای خارجی در بخش “URLs to prefetch”، درخواستهای DNS آنها را پیشبارگذاری کنید. این کار باعث میشود که اتصال DNS برای منابع خارجی از قبل برقرار شود و سرعت بارگذاری صفحه بهبود یابد.
پیشبارگذاری فونتها
ویژگی پیشبارگذاری فونتها در افزونه WP Rocket به شما این امکان را میدهد که فونتهایی را که در CSS ارجاع داده شدهاند، از پیش بارگذاری کنید. این ویژگی بهویژه برای سایتهایی که از فونتهای سفارشی استفاده میکنند، بسیار مفید است. با انجام این تنظیمات، فونتها سریعتر بارگذاری شده و سرعت بارگذاری صفحات سایت شما افزایش مییابد.
نکته مهم: برای بهبود سرعت سایت و عملکرد آن، فقط فونتهایی را پیشبارگذاری کنید که تأثیر زیادی در زمان بارگذاری دارند. پیشبارگذاری فونتهای غیرضروری میتواند باعث کاهش سرعت سایت شما شود.
آموزش تنظیمات پیشرفته افزونه WP Rocket برای بهینهسازی سایت

در این بخش، با تنظیمات پیشرفته افزونه WP Rocket آشنا میشوید. این تنظیمات به شما کمک میکنند تا کنترل بیشتری بر کش سایت خود داشته باشید و رفتار آن را بر اساس نیازهای خاص سایت خود تنظیم کنید. بهویژه اگر از افزونههای تجارت الکترونیک استفاده میکنید، این تنظیمات میتوانند به بهبود عملکرد سایت شما کمک کنند.
1. تنظیمات کش برای صفحات خاص
اگر از افزونههای تجارت الکترونیک مانند WooCommerce، BigCommerce و یا سایر افزونههای مشابه استفاده میکنید، نیازی به تغییرات اضافی در تنظیمات پیشرفته WP Rocket نیست، زیرا این افزونهها بهطور خودکار صفحات مهم مانند “سبد خرید”، “صفحه پرداخت” و “حساب کاربری” را از کش خارج میکنند.
اما اگر از افزونهای استفاده میکنید که توسط WP Rocket پشتیبانی نمیشود، میتوانید با استفاده از تنظیمات Advanced Rules این صفحات را از کش مستثنی کنید. در اینجا میتوانید آدرس URL صفحات یا پستهایی را که نباید کش شوند، وارد کنید. برای مثال، صفحات ورود یا خروج سفارشی باید از کش خارج شوند.
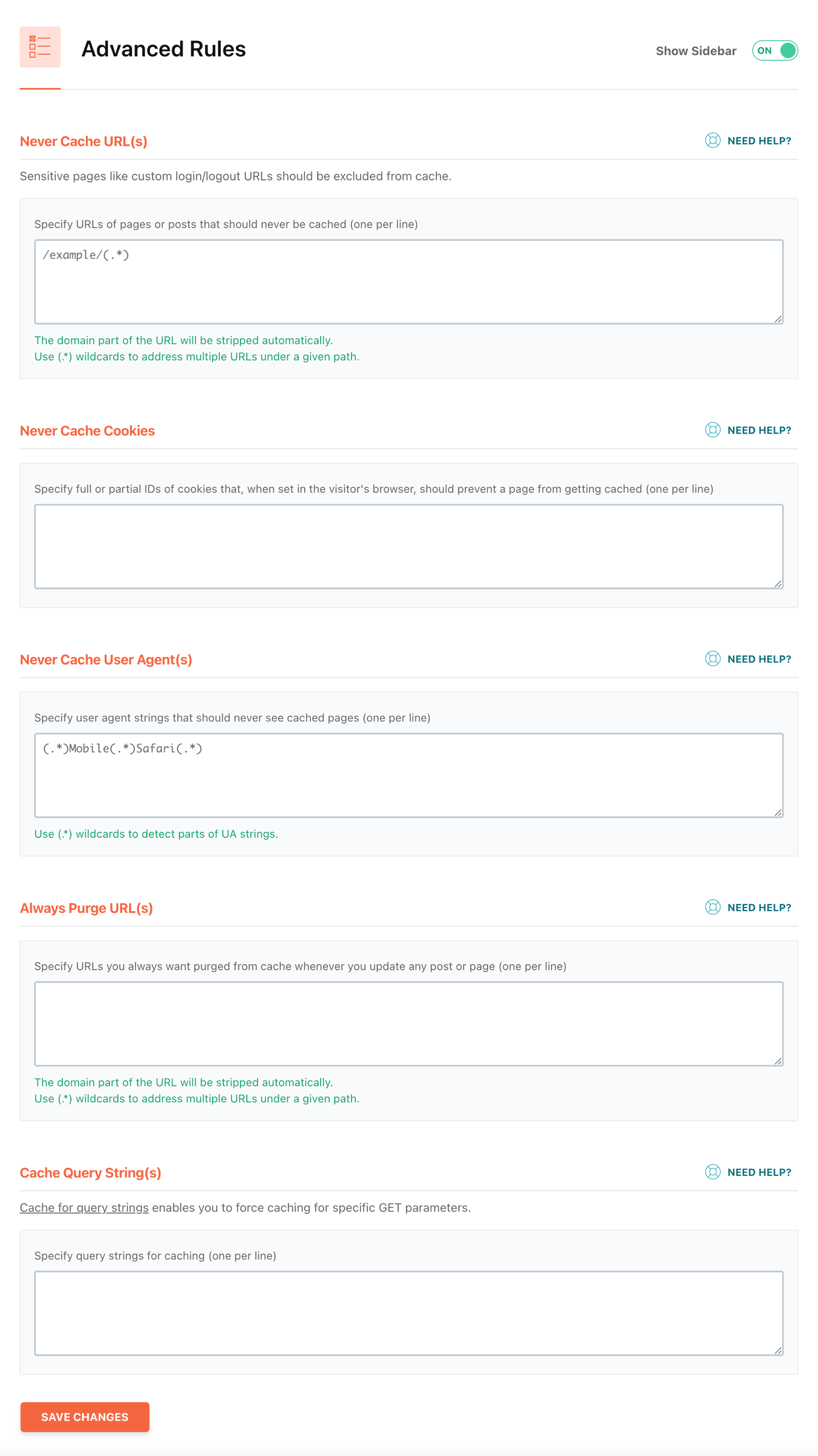
2. هرگز کش نشود:
با استفاده از گزینه Never Cache URLs میتوانید URLهایی را که نباید کش شوند، مشخص کنید. این ویژگی برای صفحاتی مانند صفحات ثبتنام یا خروج از حساب کاربری که ممکن است به کش نیازی نداشته باشند، کاربرد دارد. برای افزودن URLهای مورد نظر، کافی است هر کدام را در یک خط جداگانه وارد کنید.
3. هرگز کش نشوند با توجه به کوکیها:
گزینه Never Cache Cookies به شما این امکان را میدهد که بر اساس وجود یک کوکی خاص، کش صفحات را غیرفعال کنید. این تنظیم مشابه گزینه قبلی است، با این تفاوت که اینبار از کوکیها به جای URLها برای جلوگیری از کش استفاده میشود. میتوانید شناسههای کامل یا جزئی کوکیها را وارد کنید تا در صورت وجود آنها در مرورگر بازدیدکننده، صفحه از کش خارج شود.
4. هرگز کش نشوند با توجه به عاملهای کاربری:
با استفاده از گزینه Never Cache User Agents میتوانید مشخص کنید که صفحات کششده در دستگاهها یا مرورگرهای خاصی بارگذاری نشوند. این گزینه به شما این امکان را میدهد که با وارد کردن رشتههای User Agent، صفحات کششده را برای دستگاهها یا مرورگرهای خاص غیرقابل دسترسی کنید.
5. همیشه پاکسازی URLها:
گزینه Always Purge URLs به شما این امکان را میدهد که URLهایی را مشخص کنید که باید همیشه پس از بهروزرسانی یک پست یا صفحه، از کش پاک شوند. برای مثال، اگر یک پست را بهروزرسانی میکنید و میخواهید کش آن بهصورت خودکار پاک شود، میتوانید URL آن را در این بخش وارد کنید.
6. کش پارامترهای پرسوجو:
تنظیمات Cache Query Strings به شما این امکان را میدهد که کش را برای پارامترهای GET خاصی فعال کنید. این ویژگی فقط در برخی از موارد خاص که نیاز به کش برای پارامترهای پرسوجو دارید، مفید است.
بهینهسازی دیتابیس با WP Rocket
WP Rocket به شما این امکان را میدهد که دیتابیس سایت وردپرسی خود را تمیز و بهینه کنید، که این کار باعث افزایش سرعت بارگذاری و کاهش حجم دیتابیس میشود. در این بخش، به بررسی تنظیمات مختلف بخش Database Cleanup در WP Rocket و بهترین روشهای بهینهسازی آن میپردازیم.
تنظیمات بهینهسازی دیتابیس WP Rocket

در اینجا تنظیمات مناسب برای بهینهسازی و پاکسازی دیتابیس با استفاده از WP Rocket آورده شده است. این تنظیمات به شما کمک میکند تا سایت خود را برای سرعت بیشتر و کاهش بار دیتابیس بهینه کنید.
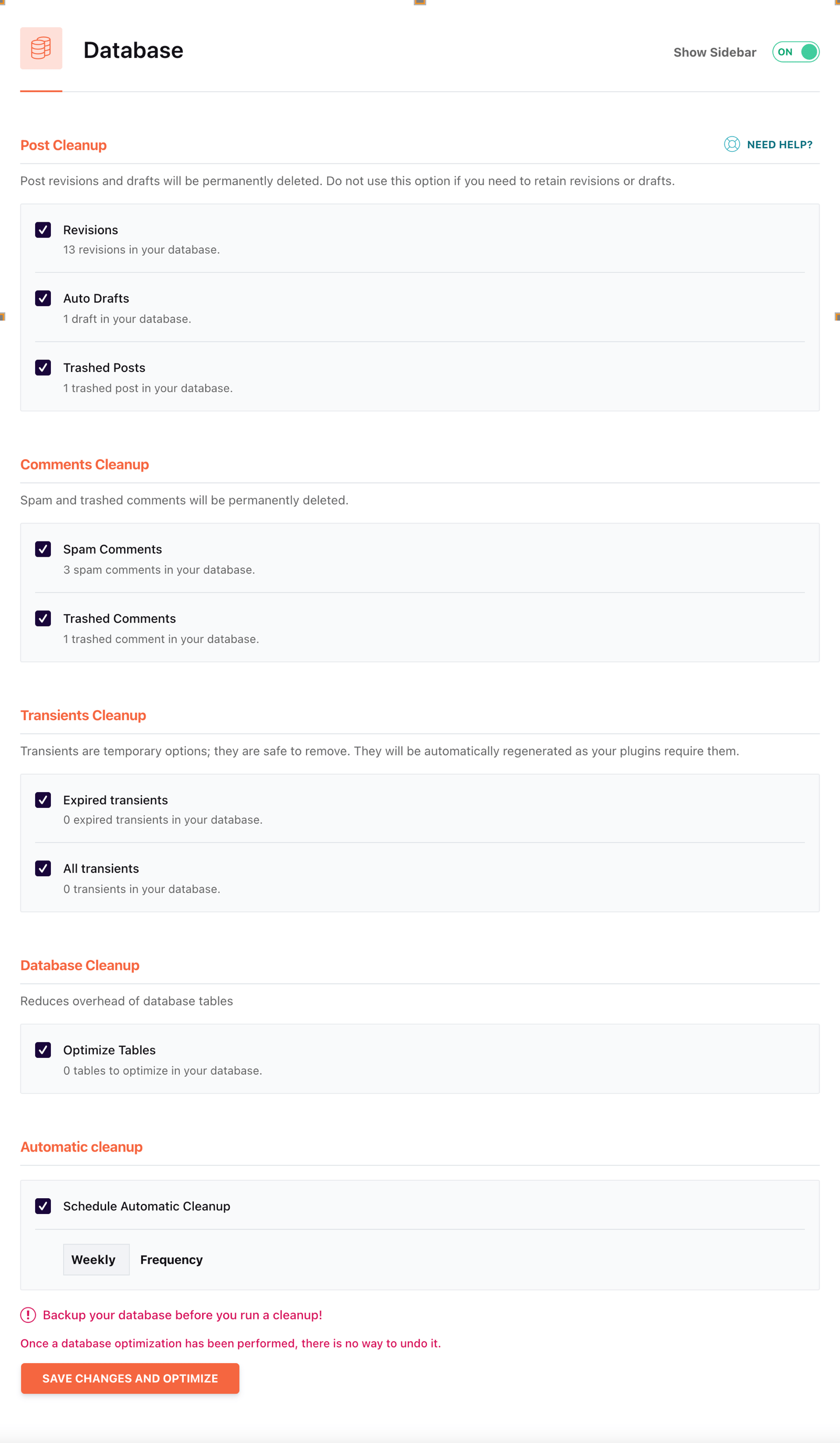
1. پاکسازی پستها
- Revisions (نسخههای قبلی): نسخههای قبلی پستها یا صفحات شما پس از انتشار ذخیره میشوند. اگر از نسخههای قبلی پستها یا صفحات خود استفاده میکنید، بهتر است این گزینه را غیرفعال کنید تا به اشتباه پاک نشوند. در غیر این صورت، میتوانید آنها را فعال کنید تا نسخههای قدیمی پاک شوند.
- Auto Drafts (پیشنویسهای خودکار): این پیشنویسها به طور خودکار هنگام ویرایش یا ایجاد پست ذخیره میشوند تا از دست رفتن اطلاعات جلوگیری شود. اگر نیازی به ذخیره پیشنویسها ندارید، میتوانید این گزینه را فعال کنید تا حذف شوند.
- Trashed Posts (پستهای زباله): پستهایی که حذف کردهاید و به سطل زباله منتقل شدهاند. این پستها میتوانند فضای دیتابیس شما را اشغال کنند.
2. پاکسازی نظرات
- Spam Comments (نظرات اسپم): نظراتی که به عنوان اسپم توسط یک پلاگین یا بهطور دستی مشخص شدهاند.
- Trashed Comments (نظرات سطل زباله): نظراتی که حذف کردهاید و به سطل زباله منتقل شدهاند.
3. پاکسازی ترنزیتها
- All Transients (تمام ترنزیتها): ترنزیتها گزینههای موقتی هستند که توسط پلاگینها ایجاد میشوند و حذف آنها بیخطر است. این گزینهها معمولاً دوباره توسط پلاگینها بازسازی میشوند، بنابراین ممکن است پس از حذف، تعداد آنها به صفر نرسد.
4. بهینهسازی دیتابیس
- Optimize Tables (بهینهسازی جداول): این گزینه جداول دیتابیس شما را بهینه میکند تا بهطور مؤثری اجرا شوند و هیچگونه افزایشی در حجم دیتابیس نداشته باشند. این کار باعث میشود که جداول دیتابیس شما سریعتر و با کارایی بالاتر عمل کنند.
5. برنامهریزی پاکسازی خودکار
- Schedule Automatic Cleanup (برنامهریزی پاکسازی خودکار): با این گزینه میتوانید انتخاب کنید که دیتابیس شما بهطور خودکار با چه فرکانسی تمیز و بهینهسازی شود. سه گزینه برای این کار وجود دارد: روزانه، هفتگی یا ماهانه. پیشنهاد میکنیم که گزینه هفتگی را انتخاب کنید تا دیتابیس شما هر هفته بهطور خودکار تمیز و بهینهسازی شود.
نکات مهم
- قبل از پاکسازی دیتابیس، از سایت خود پشتیبان بگیرید: پاکسازی دیتابیس غیرقابل برگشت است. بنابراین، قبل از انجام عملیات پاکسازی، مخصوصاً اگر نسخههای قبلی پستها را حذف میکنید، مطمئن شوید که از سایت خود نسخه پشتیبان تهیه کردهاید. اکثر میزبانهای خوب وردپرس بهطور خودکار نسخه پشتیبان روزانه از سایت شما تهیه میکنند، اما همیشه میتوانید از پلاگینهایی مانند UpdraftPlus برای تهیه نسخه پشتیبان جداگانه استفاده کنید.
بهینهسازی استفاده از CDN با WP Rocket
شبکه تحویل محتوا (CDN) یکی از ابزارهای مهم برای افزایش سرعت بارگذاری سایت شما است. CDN یک شبکه از سرورهاست که در نقاط مختلف دنیا پخش شدهاند و با همکاری یکدیگر، محتوای سایت شما را سریعتر به کاربران در هر نقطه از جهان تحویل میدهند. در این بخش، به بررسی تنظیمات مربوط به CDN در WP Rocket و بهترین گزینههای موجود برای استفاده از آن میپردازیم.
آیا به CDN نیاز دارید؟
پاسخ به این سوال بستگی به ترافیک سایت شما دارد:
- اگر بیشتر ترافیک سایت شما از یک قاره خاص است و سرور میزبانی شما در همان منطقه قرار دارد، ممکن است استفاده از CDN بهطور قابل توجهی سرعت سایت شما را کاهش دهد.
- اما اگر ترافیک سایت شما از مناطق مختلف جهان میآید، استفاده از CDN میتواند تأثیر بسزایی در افزایش سرعت بارگذاری سایت شما داشته باشد.
تنظیمات CDN در WP Rocket
WP Rocket به شما این امکان را میدهد که CDN را برای سایت خود فعال کنید و آن را با تنظیمات مختلف پیکربندی کنید. در اینجا به بررسی مهمترین تنظیمات مربوط به CDN در WP Rocket میپردازیم:
- Enable Content Delivery Network (فعالسازی CDN)
- این گزینه را باید فعال کنید اگر از CDN استفاده میکنید. توصیه میشود از BunnyCDN همراه با WP Rocket استفاده کنید تا سرعت و کارایی سایت شما به حداکثر برسد.
- CDN CNAME(s) (CNAMEهای CDN)
- در این بخش باید CNAMEهای مربوط به CDN که برای تحویل فایلهای استاتیک استفاده میشود، وارد کنید. این CNAMEها برای ارتباط بین سایت شما و سرورهای CDN ضروری هستند.
- Type of Files (نوع فایلها)
- برای فایلهای استاتیک مانند تصاویر، CSS و JavaScript باید همه فایلها را انتخاب کنید تا بهطور خودکار از CDN تحویل داده شوند.
بهترین گزینههای CDN برای WP Rocket
Cloudflare
- ویژگیها: Cloudflare یک CDN بسیار محبوب است که امکان استفاده رایگان از آن وجود دارد. این سرویس امنیت و سرعت بسیار خوبی را ارائه میدهد.
- مزایا:
- طرح رایگان با ویژگیهای امنیتی و سرعت عالی
- امکان استفاده از ویژگی APO (Automatic Platform Optimization) برای کاهش TTFB (زمان تا اولین بایت) و بهبود سرعت سایت بهطور جهانی
- میتوان از آن بهصورت همزمان با BunnyCDN برای بهینهسازی فایلهای استاتیک (CSS، JS و تصاویر) استفاده کرد.
- تنظیمات WP Rocket: برای استفاده از Cloudflare با WP Rocket باید آن را در بخش Add-Ons تنظیم کنید و نه در بخش CDN.
BunnyCDN
- ویژگیها: BunnyCDN سریعترین و بهترین گزینه برای ارائه فایلهای استاتیک سایت شما است.
- مزایا:
- عملکرد بسیار بالا و بسیار مقرون به صرفه
- اجازه میدهد فایلهای استاتیک (JS، CSS، تصاویر) از طریق URL CDN تحویل داده شوند (برای مثال: cdn.startblogging101.com)
- سرویس بهینهسازی تصاویر که بهطور خودکار تصاویر را فشرده و در فرمتهای نسل جدید مانند WebP ارائه میدهد
- نیاز به هیچگونه افزونه جداگانه برای بهینهسازی تصاویر ندارد.
- هزینه: BunnyCDN یک سرویس پولی است که هزینه آن بسیار پایین است و به صرفهترین گزینه برای اکثر وبسایتها است.
RocketCDN
- ویژگیها: این CDN از طرف WP Rocket ارائه میشود و راهاندازی آن بسیار ساده است.
- مزایا:
- سرویس بهصورت یکپارچه در داخل WP Rocket قابل فعالسازی است.
- مقایسه: RocketCDN هزینه ماهانه 7.99 دلار دارد، که به نظر میرسد در مقایسه با Cloudflare (رایگان) یا BunnyCDN (با هزینه کم) گزینهای گرانتر باشد.
نتیجهگیری
اگر به دنبال بهترین عملکرد برای سایت خود هستید، پیشنهاد میکنم از BunnyCDN برای فایلهای استاتیک خود استفاده کنید و در کنار آن از Cloudflare برای امنیت و بهینهسازی کلی سایت بهره ببرید. در حالی که RocketCDN از WP Rocket ممکن است گزینه مناسبی به نظر برسد، گزینههای ارزانتر و کاراتر مانند Cloudflare و BunnyCDN بهطور کلی پیشنهاد میشوند.
تنظیمات هارتبیات و WP Rocket
API هارتبیات وردپرس یک سیستم ارتباطی در زمان واقعی بین سرور و مرورگر است که برای انجام وظایف مختلفی مانند ذخیرهسازی خودکار پستها، نمایش اعلانها در داشبورد ادمین، نمایش دادههای زمان واقعی و اطلاعرسانی درباره قفل بودن یک پست استفاده میشود. این سیستم هر 15-60 ثانیه یک بار فعال میشود که میتواند منابع سرور را مصرف کرده و باعث افزایش مصرف CPU شود.
تنظیمات هارتبیات در WP Rocket
WP Rocket به شما این امکان را میدهد تا فعالیت API هارتبیات را کنترل کرده و بار سرور را کاهش دهید. گزینههای مختلفی برای تنظیم این فعالیت وجود دارد:
- بدون محدودیت: API هارتبیات فعال میماند.
- کاهش فعالیت: فرکانس فعالیت کاهش مییابد (مثلاً از هر دقیقه یک بار به هر 2 دقیقه یک بار).
- غیرفعال کردن فعالیت: این گزینه API هارتبیات را بهطور کامل غیرفعال میکند، اما ممکن است باعث اختلال در برخی پلاگینها شود.
تنظیمات پیشنهادی برای کنترل فعالیت هارتبیات:
- فعالیت در بخش مدیریت: کاهش فعالیت
- فعالیت در ویرایشگر پست: کاهش فعالیت
- فعالیت در بخش جلویی (Frontend): کاهش فعالیت
اگر مطمئن هستید که API هارتبیات برای بخش خاصی از سایت شما نیازی ندارد، میتوانید آن را بهطور کامل غیرفعال کنید.
افزودنیهای WP Rocket
WP Rocket دارای چند افزودنی است که به شما کمک میکند عملکرد سایت خود را بهبود بخشید، از جمله:
- Varnish: برای سایتهایی که در Cloudways، WP Engine یا Flywheel میزبانی میشوند، WP Rocket بهطور خودکار افزودنی Varnish را فعال کرده تا کش سرور بهینه شود.
- ادغام با Cloudflare: شما میتوانید حساب Cloudflare خود را مستقیماً به WP Rocket متصل کنید تا بهراحتی تنظیمات مربوط به کش، مینیفیکیشن و سایر ویژگیهای Cloudflare را مدیریت کنید.
مراحل ادغام با Cloudflare:
- افزودنی Cloudflare را در WP Rocket فعال کنید.
- کلید API جهانی و Zone ID خود را وارد کنید.
- تنظیماتی مانند سطح کش، مینیفیکیشن و موارد دیگر را پیکربندی کنید.
- ادغام با Sucuri: اگر از فایروال Sucuri استفاده میکنید، WP Rocket میتواند کش Sucuri را همزمان با کش WP Rocket پاک کند تا هر دو کش همگامسازی شوند.
بهینهسازی تصاویر
WP Rocket به شما توصیه میکند از پلاگین Imagify برای فشردهسازی تصاویر استفاده کنید. با این حال، گزینههای دیگری مانند ShortPixel و BunnyCDN (که تصاویر را بهصورت آنی فشردهسازی کرده و از فرمتهای نسل جدید مانند WebP و AVIF پشتیبانی میکنند) نیز گزینههای خوبی هستند.
ابزارهای WP Rocket
WP Rocket ابزارهایی برای مدیریت تنظیمات خود دارد:
- صادرات/واردات تنظیمات: از تنظیمات خود پشتیبان بگیرید و آنها را به سایت دیگری منتقل کنید.
- بازگشت به نسخه قبلی: اگر نسخه فعلی WP Rocket باعث بروز مشکل شد، میتوانید به نسخه قبلی بازگشت کنید.
آموزشها و مستندات
WP Rocket آموزشها و ویدیوهای آموزشی مفیدی در داخل پلاگین برای کمک به شما در تنظیم بهینه سایت دارد. علاوه بر این، میتوانید از مرجع WP Rocket برای دستیابی به راهنماهای کامل استفاده کنید.
نتیجهگیری:
افزونه WP Rocket با تنظیمات ساده و کارایی بالا به شما کمک میکند تا سرعت و عملکرد سایت وردپرسی خود را به شکل چشمگیری افزایش دهید. رعایت تنظیمات پیشنهادی و انجام تستهای بهینهسازی به بهبود تجربه کاربری و افزایش رضایت بازدیدکنندگان کمک میکند