ساخت صفحه “تماس با ما” در وردپرس با استفاده از افزونه Contact Form 7 🌟 یکی از بهترین راهها برای ایجاد ارتباط میان شما و کاربران وبسایتتان است. وقتی که صفحه “تماس با ما” را در وردپرس ایجاد میکنید، بازدیدکنندگان و مشتریان میتوانند از طریق این فرم با شما ارتباط برقرار کنند. این صفحه نه تنها برای مخاطبان شما مهم است، بلکه برای موتورهای جستجو نیز اهمیت دارد و جزو صفحات اصلی سایت شما محسوب میشود. 📈
معرفی افزونه Contact Form 7 در وردپرس
در این آموزش ، قصد داریم نحوه ساخت فرم تماس در وردپرس را بررسی کنیم. با این آموزش، میتوانید فرمهای مختلفی را ایجاد کنید و فایلهای مورد نیاز خود را به صفحه تماس اضافه کنید. بنابراین، اگر به دنبال یادگیری کار با افزونه Contact Form 7 در وردپرس هستید، تا انتهای این آموزش با ما همراه باشید. 💪
افزونه Contact Form 7: بهترین ابزار برای فرمسازی در وردپرس

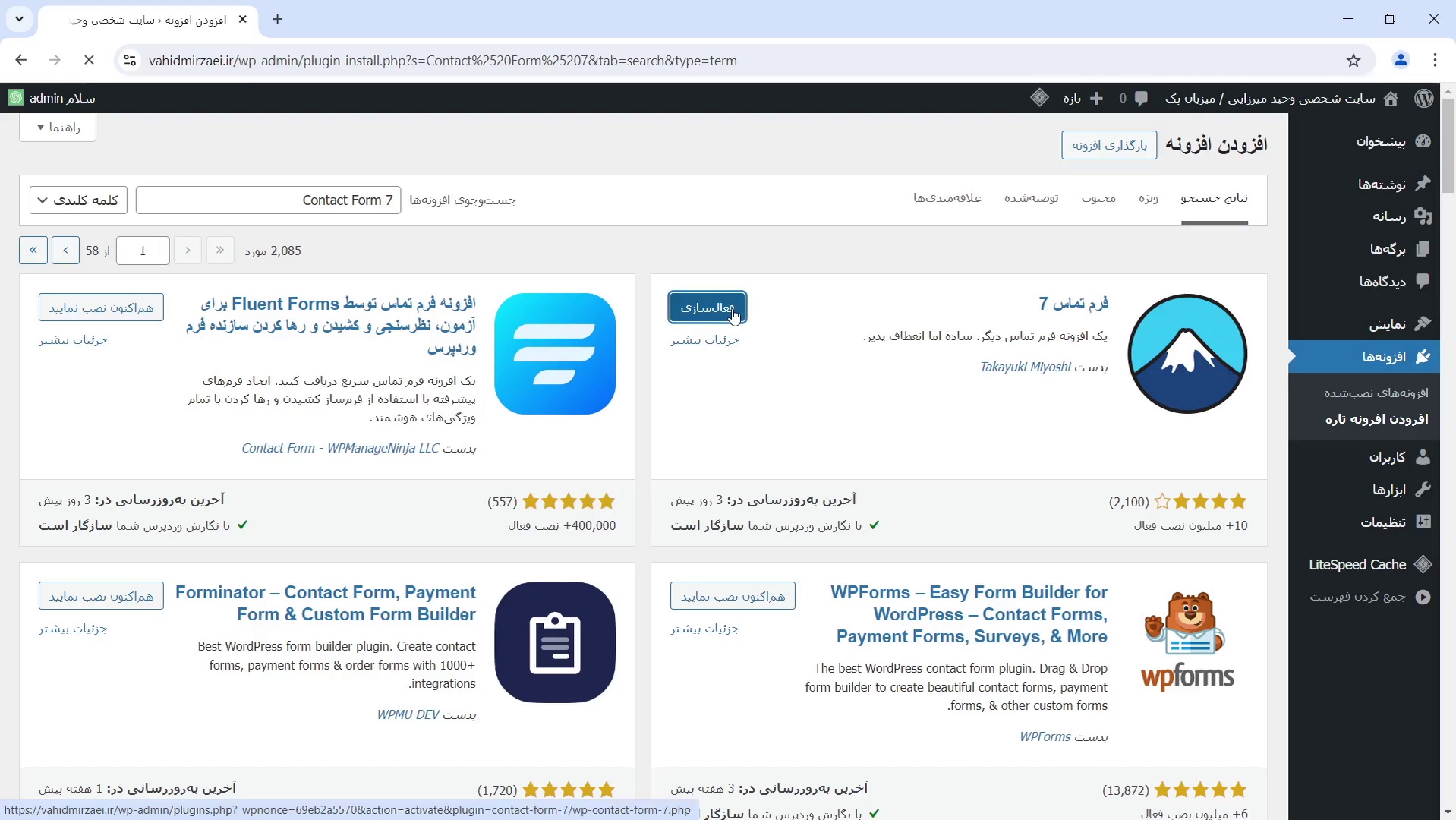
افزونهای که برای ساخت صفحه “تماس با ما” در وردپرس به شما معرفی میکنیم، Contact Form 7 نام دارد. این افزونه محبوبترین افزونه برای ساخت انواع فرمها در وردپرس است. با استفاده از آن میتوانید فرمهای مختلفی ایجاد کرده و فیلدهای متنوعی برای دریافت اطلاعات از کاربران اضافه کنید. 📋
ویژگیهای افزونه Contact Form 7
- محبوبیت و عملکرد: این افزونه تاکنون بیش از ۵ میلیون نصب فعال داشته و امتیاز ۴.۵ را کسب کرده است. 🌟
- تنوع فیلدها: انواع فیلدهای متنی، ایمیل، شماره تلفن، آدرس اینترنتی و … را پشتیبانی میکند. 📥
برای استفاده از آن، به صفحه افزونه در مخزن وردپرس بروید و طبق آموزشهای نصب و فعالسازی افزونهها در وردپرس، آن را بر روی سایت خود نصب کنید. 🛠️
نحوه ساخت فرم تماس در وردپرس
💡 بیشتر بدانید: قبل از اینکه شروع کنیم ذکر کنم که حتما باید تنظیمات ایمیل وردپرس رو انجام داده باشید در غیر اینصورت صفحه تماس با ما کار نخواهد کرد. که میتونید از آموزش تنظیم ایمیل در وردپرس استفاده کنید.
شروع به کار با Contact Form 7

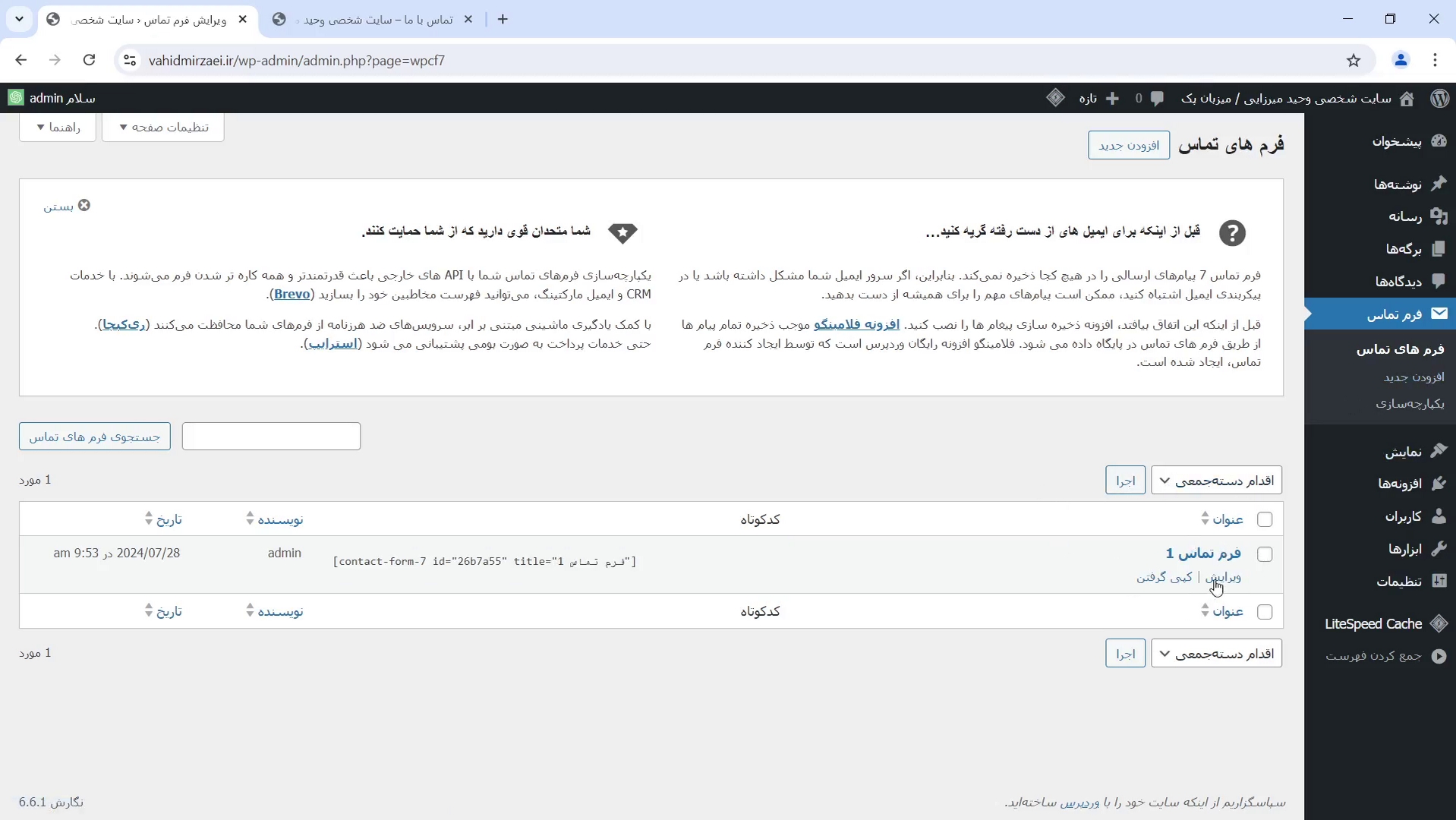
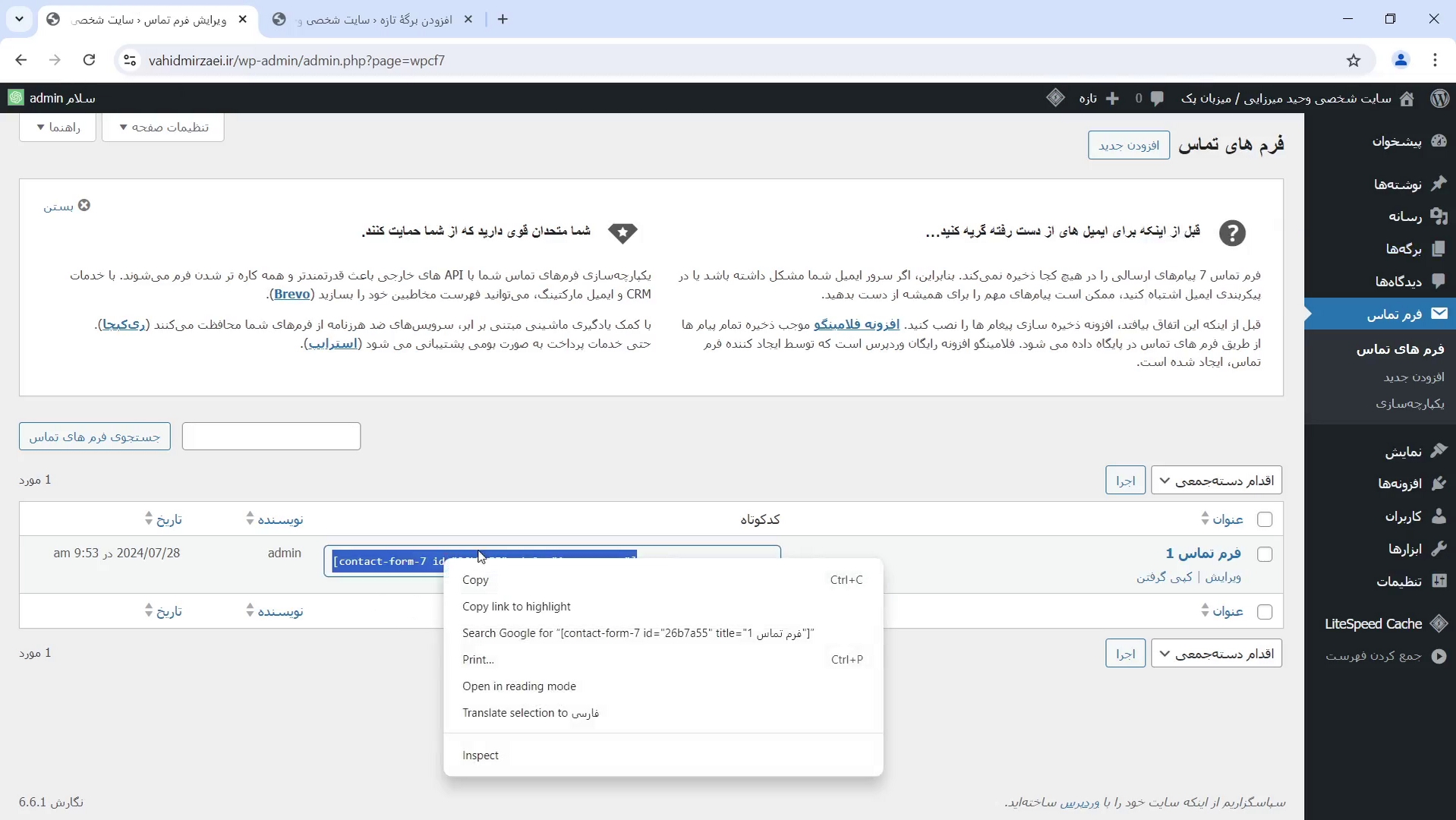
پس از نصب و فعالسازی افزونه، منویی با عنوان “فرم تماس” به پیشخوان سایت وردپرس شما افزوده خواهد شد. روی این منو کلیک کنید تا به صفحه تنظیمات افزونه و ساخت فرم تماس هدایت شوید. 🖱️
ویرایش و سفارشیسازی فرم تماس

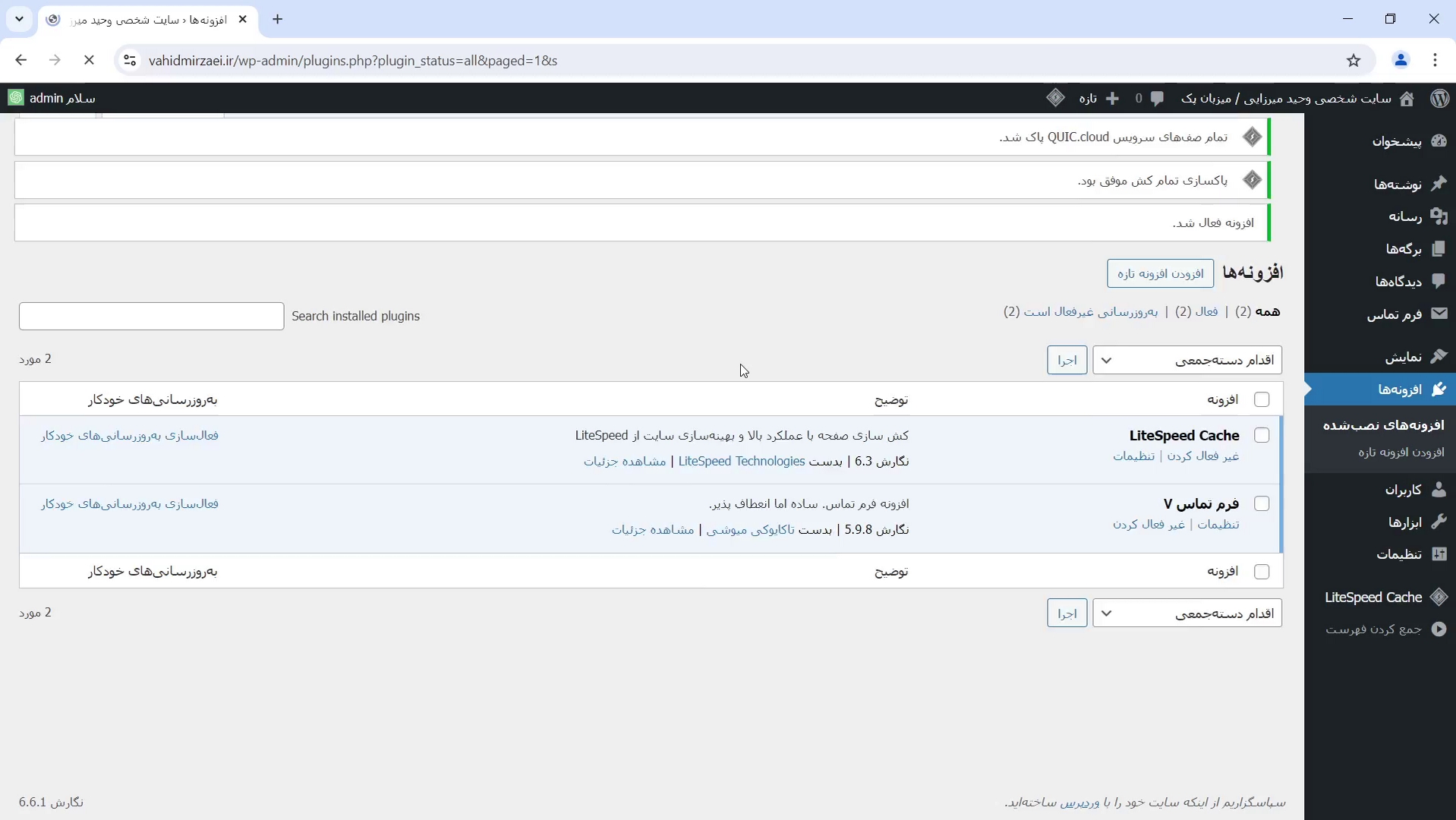
وقتی افزونه فعال شد، بهطور خودکار یک فرم ایجاد میشود که میتوانید از آن استفاده کنید. برای ویرایش و شخصیسازی فرم، روی دکمه “ویرایش” کلیک کنید. ✏️
ساخت صفحه تماس با ما در وردپرس
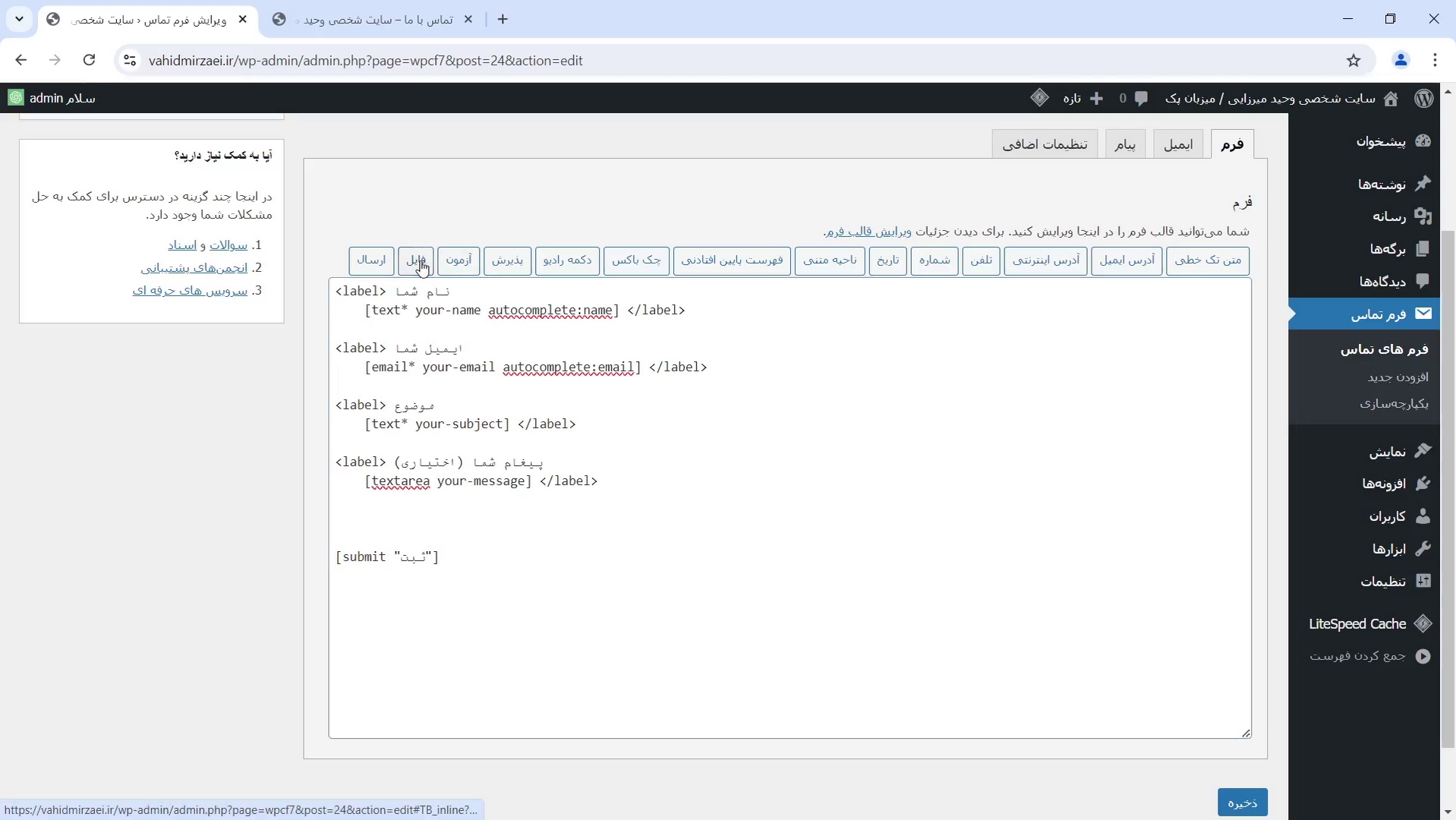
در صفحه ویرایش فرم تماس، ابتدا عنوانی دلخواه برای فرم انتخاب کنید. سپس به پایین اسکرول کرده و اطلاعاتی که میخواهید از کاربر دریافت کنید را وارد نمایید. 📥
افزودن فیلدها به فرم

در قسمت افزودن فیلدها، میتوانید انواع فیلد متنی، ایمیل، شماره تلفن، آدرس اینترنتی، چند گزینهای، رادیویی و… را اضافه کنید. به عنوان نمونه، اگر میخواهید فیلد رادیویی برای بررسی خرید محصول توسط کاربر اضافه کنید، روی دکمه “رادیو” کلیک کرده و گزینههای خود را وارد کنید. 🎛️
سفارشیسازی با HTML و CSS
اگر با زبانهای HTML و CSS آشنایی دارید، میتوانید استایل فرم را به دلخواه خود تغییر دهید. در نهایت، روی دکمه “بهروزرسانی فرم” کلیک کرده و به منوی فرم تماس بازگردید. 🌐
استفاده از شورتکدها برای نمایش فرم

برای نمایش فرم، شورتکدی برای آن ساخته شده که میتوانید آن را در برگهای از سایت قرار دهید. با این کار، کاربران قادر به ایجاد ارتباط با شما خواهند بود. 🔗
سوالات متداول درباره آموزش ساخت صفحه “تماس با ما” در وردپرس
افزونه وردپرسی فرم تماس با ما چیست؟
افزونه Contact Form 7 یکی از معروفترین افزونهها است که بهصورت رایگان میتوانید آن را از مخزن وردپرس دانلود و نصب کنید. 🔍
وارد کردن قابلیت آپلود چندین فایل چگونه است؟
افزونه Contact Form 7 از این قابلیت پشتیبانی نمیکند. 🚫
چگونه صفحه “تماس با ما” را طراحی کنیم؟
افزونه Contact Form 7 را نصب کرده و طبق آموزش تنظیمات را وارد کنید، سپس آن را بهعنوان یک برگه در وردپرس قرار دهید. 🏗️
نتیجهگیری
ساخت صفحه “تماس با ما” در وردپرس کمک میکند تا با نحوه ساخت فرم تماس آشنا شوید و به ایجاد ارتباط با کاربران بپردازید. وجود این فرم یک پل ارتباطی میان کاربر و مدیر سایت است. با نگاهی کلی میبینیم که ساخت این صفحه بسیار ساده و آسان است. 👌




2 پاسخ
خیلی جالب بود، لطفاً بیشتر بنویسید.
عالی بود، لطفا بیشتر از این مطالب بذارید.